Vue
Vue中的render()函式
2024年4月17日 08:04
0
57
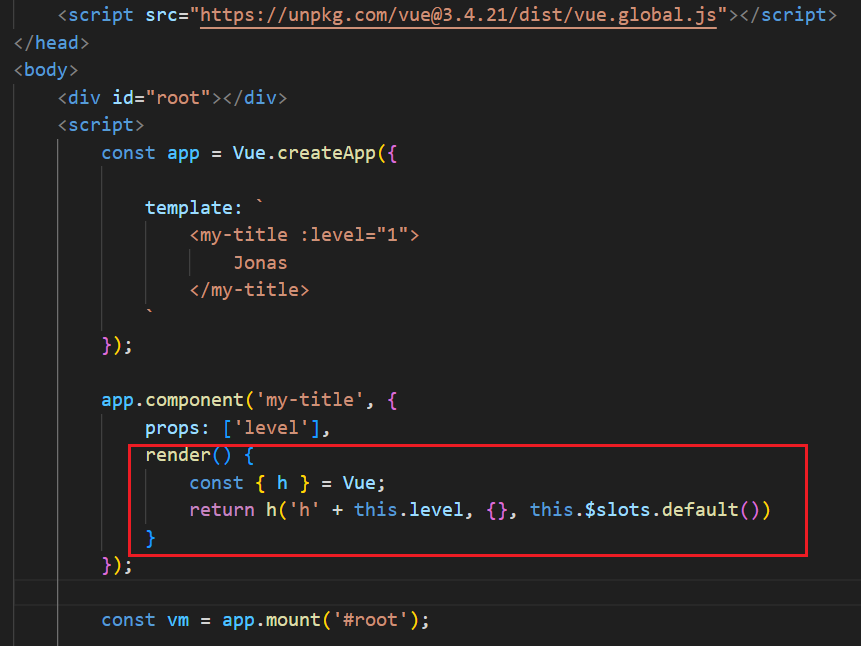
大家好,按慣例,先上程式碼,標註重點,再說流程,

它的執行步奏很簡單:
1,Vue中的template首先在底層會被compile成render函式,這里直接用render函式取代了template的渲染。
2,此時此刻,render函式會調用Vue里的h()函式,h()函式會再生成v-dom(虛擬dom)的這種東西。
3,所謂的v-dom,就是"真實DOM節點的JS物件的表述/表達式",比如,可以用 { tagName: 'h1', test: 'test',attributes: {}}來表達h1標簽及其內容。
4,h()函式生成v-dom,其用法為h('h' + this.level, {}, this.$slots.default()), ,第1個參數是定義tag或元素是什麼,第2個參數是定義該元素有哪些屬性,第3個參數是定義該元素的內容是什麼,可以簡單理解為該節點的innerHTML/innerText。
5,最後整理一下,流程是 template -> render -> h -> 虛擬DOM (Js Object) -> 變成真實DOM -> 呈現在頁面上。
標簽:
vue
Jonas
愛好編程/曳步舞/英語/天文/旅游.....,興趣非常廣泛的全端工程師
精彩評論
暫無網友留言

臺北
陰
26 °c
來源 心知天氣